Chromium Developer Tools là công cụ dành cho lập trình viên có thế debug, sửa đổi mã trực tiếp, chạy thử nghiệm…
Nếu bạn là lập trình viên, bạn có thể đã sử dụng quen công cụ này.
Tuy nhiên, dưới đây là một số tính năng hữu ích của Chromium Dev Developer Tools mà bạn có thể đã bỏ lỡ.
Những ứng dụng này nên hoạt động trong mọi trình duyệt dựa trên Chromium (Brave, Vivaldi, Opera, Microsoft Edge mới, Google Chrome, v.v.).

1. Dark mode
Bạn có thể kích hoạt các theme khác nhau trong phần cài đặt của Chromium Dev Tools.

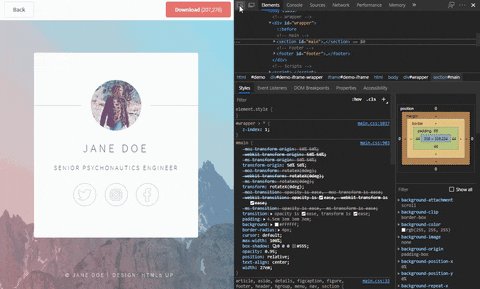
2. Shadow Editor
Có một tính năng trực quan giúp bạn chỉnh sửa thuộc tính box-shadow hết sức dễ dàng

3. Color Picker
Bạn cũng có thể chọn màu như trong photoshop với tính năng color picker cực kỳ trực quan.

4. Device Toolbar
Tính năng Device Toolbar sẽ giúp bạn thiết lập các loại kích thước của nhiều thiết bị khác nhau bị để bạn có thể responsive tốt hơn.

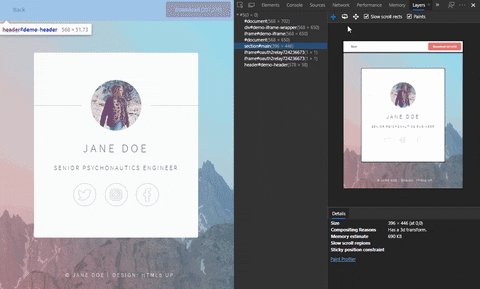
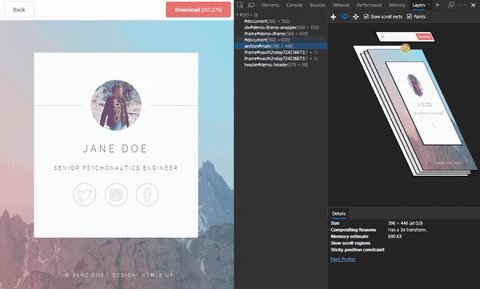
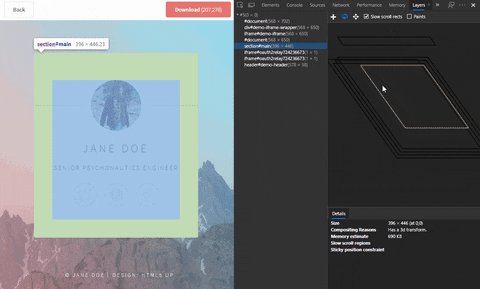
5. Layer Inspector
Đây là tính năng giúp bạn kiểm tra các phần tử được đặt chồng lên nhau.
6. Force Element state
Tính năng này giúp bạn kiểm tra các trạng thái đặc biệt của các phần tử (ví dụ: active hoặc hover).

Lời kết
Đây chỉ là một số tính năng hữu ích trong Chromium Developer Tools mà các bạn học Lập trình Web PHP, Front end hay Back end hay bất cứ ngôn ngữ nào cũng không thể bỏ qua.
Mình chắc chắn nó còn có nhiều hơn thế nữa. Hãy thử sử dụng và khám phá nhé!